One of the reasons why Javascript has maintained its position as the most commonly used programming language seems to be the abundance of frameworks, libraries, and tools that it has made available for its developers. This plethora of frameworks to learn, understand, and be proficient at, has been an oddity of Javascript.
Besides, each popular framework differs from the other, making it taxing and time-consuming for developers to quickly get a hold of (and eventually excel in) all of them. This can be extremely overwhelming, especially for beginners starting – to choose which framework to start with, to figure out which would suit them the best, and not be let down by the thought of not being able to master them all.
However, another way to think about the plethora of frameworks is to embrace the large number of options made available to developers, offering them a lot of flexibility in shaping their applications. With this approach in mind, this post should help you get a good understanding of the most popular open-source Javascript frameworks used all over the world – by solo web developers, small-scale and enterprise-scale applications alike. The idea here is to present a broad overview of the best frameworks – what makes them stand out, how they can help your project, what they excel at, which companies and applications rely on these, and what you should be expecting from them. Depending on different backgrounds and requirements, we have categorized the top frameworks into three categories – frontend, backend, and testing frameworks. If you are thinking of building a new application from scratch or getting started with a Javascript framework, this post should help you make an informed decision about where to start.
Here’s an outline of what we’ll be covering:
- The State of Javascript in 2021
- Front-end Javascript Frameworks
- Back-end Javascript Frameworks
- Testing Frameworks
The State of Javascript in 2021
For the eighth year in the row, Javascript continues to be the most commonly used programming language. As per StackOverflow trends, it is also the second most popular language (only in 2018 overtaken by Python).

StackOverflow Developer Survey
Javascript in 2020 got several new features introduced like nullish coalescing (??) and optional chaining. On the frameworks and tools side of things, while established ones like React, Next, and webpack strengthened their places as fan favorites, newer entrants like Svelte, Testing Library, Fastify, Snowpack, and esbuild rose in popularity and made a mark — and will be interesting to track in 2021.
The State of JS 2020 surveys, as always, have done a fantastic job at covering these trends, developer opinions, usage, and awareness of the top Javascript features, flavors, technologies, resources, and much more. The data provided by these surveys helped curate this list and presented valuable insights on the top frameworks and how they have been accepted and adopted by the community.
A Rundown of the Most Popular Javascript Frameworks
Front-end Frameworks

State of JS 2020: Most Popular Front-end Frameworks
React

Github: 165k / Contributors: 1.5k/ Used by: 5.9mil / NPM weekly downloads: 10.6mil
We’ll start this list with React because it is perhaps the number one front-end library in terms of some of the most important factors, like developer satisfaction, interest, usage, stability, and popularity. React was created by Facebook and is maintained by them along with hundreds of open source developers all over the world.

State of JS 2020: React Usage
React utilizes a declarative programming style centered around the idea of decomposing complex UIs into reusable components with their own states. With the help of a concept known as virtual DOM, React is efficient at updating and rendering only the components concerned with the change in the state of the application. This is what enables it to build lightning-fast and scalable, dynamic web applications.
The Facebook team on its website likes to call React a library. However, pedants on the internet have debated for centuries about whether it is a library or a framework. Regardless, we include (and start with) it in this list because of how it has served as much more than just any other library. Besides, the seemingly best front-end Javascript option calls for making an exception, right?

StackOverflow Developer Survey 2021: Most Loved Javascript Frameworks
Here are some of the most popular applications built using React – Netflix, Twitter, Asana, Airbnb, New York Times, Pinterest, Uber, and Instagram. Here’s a showcase of sites Made with React.
Features
- Virtual DOM: Faster, more efficient rendering of UI component nodes concerned with the state change. This makes React applications blazing fast.
- Declarative: Developers can focus on writing Javascript logic, while React takes care of how our declared code should implicitly update the DOM to reflect corresponding changes.
- Component-based: Enables developers to write modular code with reusable components, that are easier to develop, maintain, and test.
- JSX: Javascript XML is a markup language that easily allows you to write and add HTML components inside your React code.
- Server-side rendering (SSR): SSR support allows web pages to render on the server before being sent to the client as static HTML markup.
- React Native: Support for developing powerful native applications for iOS, Android, and other platforms.
Advantages
- One-way data-binding: Unidirectional data flow, i.e., child components can not manipulate corresponding parent components, making React apps more predictable, less error-prone, and easier to read and debug.
- Flexibility: Because React focuses more on a specific set of functionalities as opposed to other frameworks that provide fully featured packages, there’s relatively more flexibility for developers to build applications their own way, with or without any additional tools.
- Continuous Improvement and Maintenance: Backed by Facebook and 1.5k contributors, the library receives regular maintenance, optimizations, updates, and new features.
- Rich Community Support: An active community of millions of developers makes it super easy for developers to find help on various forums and platforms like StackOverflow, Reddit, DEV, etc., along with an abundance of learning resources like Youtube videos, blog posts, tutorials, online courses, etc.
Disadvantages
- Steep Learning Curve: Learning and getting used to the React way of thinking about your code takes time, especially for developers coming from a native Javascript background. However, the curve is not as steep as that of Angular.
- Limited native functionality: Developers who prefer extensive frameworks that can take care of all aspects of their application (routing, state management, form validation, etc.) can view React’s minimalism and lack of native support for additional features as a disadvantage.
- Constantly Changing: Constant updates to the API make it difficult for developers to latch on to the library’s most efficient development practices. These rapid changes also sometimes keep the documentation lagging.
Angular

Github: 71.7k / Contributors: 1.3k/ Used by: 1.7mil / NPM weekly downloads: 534k
Before this, we looked at React, which was a little less than a framework. Now we look at Angular, which is more than just a framework – more like a monolith platform for building dynamic web applications. Google maintains and developed Angular. It ships with all the features and functionalities that you can think of for front-end application development baked right into it, without having you rely on any third-party libraries or tools. Angular has native support for everything – routing, state management, HTTP requests, form validations, animations, dependency injection, and so much more.
Angular applications are primarily written in Typescript, a superset of Javascript, with type information added to the code. Even though this requires developers to be familiar with an additional language, writing code in Typescript has its advantages. For example, it is compact, ensures clean and well-structured code that is more secure and easier to maintain and debug. These features make Angular scalable and effective for large, complex projects — and therefore, an excellent choice for building enterprise applications.

State of JS 2020: Angular Usage
As far as popular trends are concerned, Angular used to be right up there with React initially but has fallen a little behind it (as well as some other newcomers like Vue) over the years – perhaps because of its lack of flexibility and steep learning curve for beginners. Regardless, its usage doesn’t seem to have taken any hit as it still supports more than millions of applications, easily being in the top 3 Javascript frameworks of all time.
Apart from most of Google’s largest applications, some of the most popular companies use Angular for their websites and applications – Guardian, IBM, Microsoft Office, Udacity, Vevo, Walmart, Xbox, Youtube, etc. Here’s a showcase of web applications made with Angular.
Features
- Typescript: Writing code in Typescript makes your application more foolproof, secure, and easy to troubleshoot, debug, and maintain.
- Two-way data binding: This has its own benefits, as opposed to one-way data binding. It allows your application’s model and view to be in sync, i.e., changes in one automatically updates the other.
- Component-based MVC: Easier development, debugging, and maintenance with modular, reusable UI components — a common feature across all the top front-end frameworks.
- PWA support: With high-quality user experiences similar to that of native apps without any installation or setup, Progressive Web Applications pave the way for the future of web applications.
- Cross-platform development: Angular easily integrates with frameworks like Cordova, Ionic, Electron, and Nativescript to develop native applications across multiple operating systems and platforms.
Advantages
- Complete Ecosystem: Angular ships with all the necessary tools and functionalities for building applications built-in.
- Enterprise-scale: Being jam-packed with all useful features and enforcing structured code and project setup makes Angular better suited for enterprise-scale applications.
- Angular CLI: A handy tool for developers to set up Angular projects from scratch– generating routes, components, and other services, linting and testing code.
- IDE support: Integrates well with popular IDE tools (like VSCode, Atom, etc.) helping developers to benefit from features like automatic code completion, API hints, and suggestions, etc.
- Community support: Apart from Google’s backing, Angular boasts a huge community active across popular developer forums and bountiful learning resources on the internet.
Disadvantages
- Steep(est) Learning Curve: Because of its extensiveness, getting accustomed to Angular’s API, tools, and programming practices takes a considerable amount of time and effort, even more so for beginners.
- Typescript: Learning an additional language to make the most of Angular presents an additional barrier for developers from Vanilla Javascript land.
- Bloated: Several developers find the all-features inclusive monolith less useful, unnecessary, and inflexible, especially for simpler applications.
Vue.js

Github: 181k / Contributors: 382/ Used by: 137k/ NPM weekly downloads: 1.9mil
Unlike Angular and React, backed by Google and Facebook, Vue was developed by Evan You, an ex-Google employee, and is now maintained by a group of core team members and open source collaborators. Vue was created out of a need for a lightweight, more effective subset of AngularJS.
What pushes Vue to the top 3 list, amongst the likes of other established competitors, is its performance, despite (or because) of its simplicity, small size (20 KB minified + gzipped runtime), and the fact that it is much easier to set up. Additionally, Vue is much more flexible. You can use it not only as a plug-and-play library but also leverage its vast native ecosystem of helper tools for creating fast, efficient, progressive Single Page Applications (SPAs).
Vue vs Angular vs React
Released much later in 2016 than Angular and React, Vue learned from its predecessors and now offers the best of both worlds. For example, React picked two-way data binding from Angular and the efficient Virtual DOM from React. Also, in terms of the range of supported features and capabilities, Vue is somewhat in between the other two – it does not offer tonnes of extra features like Angular but is more diverse than React. However, Vue is more similar to React in many aspects– flexibility, ease of learning, and a focus on relatively limited core functionality, leaving extra stuff for other community-driven third-party tools. As a result, Vue and React are among the top regarding user satisfaction and interest.
Even though Vue has exponentially grown in popularity, it will take some time for the framework to join the mainstream – for its usage in the industry to match Angular and React. This seems to be primarily because of the vast majority of organizations’ inhibitions – existing companies switching to Vue and revamping their stack from scratch, and net new going with a different framework from what was used to develop millions of applications. As a result, there are relatively fewer Vue jobs in the industry at this point. However, one flip side to consider here is that – because of Angular and React’s ubiquity, learning Vue can pay huge dividends because of the relatively fewer number of experienced Vue developers.

State of JS 2020: Vue User Interest
Vue has been used to create applications for the following companies – Google (Careers page), Apple, Behance, Gitlab, Dribble, 9GAG, etc.
Features
- Virtual DOM: Faster and more efficient view components rendering and updating.
- Lightweight: 20KB minified + gzipped runtime.
- Single-file Components: Familiar component-based setup for building applications.
- Ecosystem: Offers native tools for extra features like state management (Vuex), routing (Vue Router), CLI, browser debugging tools, etc.
- Two-way data binding: As in Angular, this enables sync between model and view.
Advantages
- Best of both worlds: An effective hybrid of best parts from Angular and React wrapped inside a simpler API.
- Ease of learning and use: Beginners can get started with HTML, CSS, and vanilla JS, without necessarily requiring expertise in JSX or Typescript.
- Documentation: Well structured, concise, and effective documentation.
- Lightweight framework size: All your requirements are packed in a tiny framework instead of a bloated one that consumes unnecessary system storage.
- Flexibility: To plug and play Vue as just another front-end library instead of using it as a monolith framework (even though flexibility is a controversial advantage).
Disadvantages
- Relatively smaller team: Despite the popularity and fan-following, Vue is maintained by relatively fewer people, and therefore new features, updates, fixes, and optimizations can take slightly longer.
- Relatively fewer jobs: Yet to be adopted by a vast majority of organizations for more Vue developer job openings.
Backend Frameworks

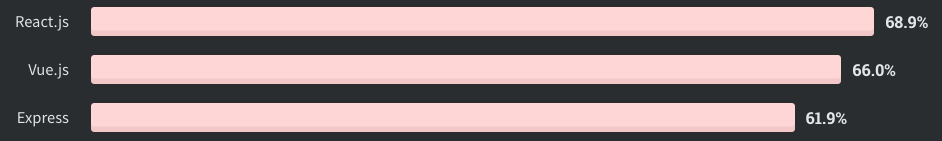
State of JS 2020: Back-end Frameworks Usage
Express

Github: 52.4k / Contributors: 262/ Used by: 9.3mil/ NPM weekly downloads: 14.1mil
Express, built on top of Node.js and currently maintained by the Node foundation itself, is the king of back-end Javascript frameworks. It is known primarily for its minimality, small size, performance, and speed in getting an HTTP server up and running. Express provides a neat, easy, and quick to use, abstracted API over the more complex Node.js framework, which can create powerful server-side applications.
To give you a context of its popularity, Express is the most used Javascript framework (9.3 million Github repositories – more than that of Angular, React, and Vue combined) and one of the most downloaded npm packages. It, therefore, is easily the most preferred JS framework, especially for developers who want to use Javascript for both their front and back-end stacks. Not only is Express extremely beginner-friendly, but also enables developers to build complex scalable applications. Here are some companies and applications that use Express in production – IBM, Intuit, Twitter, Myntra, Accenture, Godaddy, Paypal, etc.
Features
- Middleware: Use functions that are executed after each request to access and work with the request and response objects, and call the subsequent handler function in the cycle using next().
- Database integration: Easily connect any Node.js compatible database.
- Robust routing: For developing modular, mountable HTTP request handler functions.
- Cache support: Faster web page loading, redirecting, and server responses by avoiding code re-execution with caching.
- Server-side templating: Render dynamic web pages on the server-side before serving them.
- Support for 14+ template engines: Uses Jade as default, but supports many others like Pug, Mustache, EJS, etc.
Advantages
- Flexible: Allows developers to use it and implement their API any way they like, without imposing any structure or specific practices.
- Rapid development: Get started with just a few lines of code – aiding rapid application prototyping.
- Easy to learn: No real learning curve is required thanks to its easy API and excellent documentation (here).
- Huge community: Abundant help available on the internet through forums like StackOverflow, tutorials, and blog posts.
- Companion libraries: Lots of third-party libraries and npm packages available for extending Express functionalities.
Disadvantages
- Too much flexibility can be harmful: Lack of constraints on the developer can let through suboptimal development practices and vulnerabilities in your application.
Next.js

Github: 64.6k / Contributors: 1.5k/ Used by: 240k / NPM weekly downloads: 1.2mil
Next.js is a React-based framework for building pre-rendered React web applications for the client. Traditional React applications are essentially served as empty HTML pages that are populated on the client-side in the browser using the accompanying JS bundles. This is, however, suboptimal for two main reasons: (i) performance (heavy browser lifting resulting in slower first contentful paint and initial response), and (ii) search engine optimization (crawlers can’t parse blank web pages returned from the server).
Next.js solves this issue by pre-rendering the application on the server before sending it to the client – either through server-side rendering (SSR), static site generation (SSG), or incremental static regeneration (ISR). Beyond this point, client-side rendering takes over, and your application behaves like a React Single Page Application (SPA) with all its routing handled on the client-side. This provides the best of both worlds – faster initial loading and SEO and highly interactive fast web applications.
With almost zero up-front configuration required, Next takes care of most optimizations internally, allowing developers to focus on writing code and letting the framework take care of the rendering. Next’s ability to facilitate the building of blazing fast web applications has been put to use by several companies like – Uber, Netflix, Starbucks, Twitch, TikTok, Hulu, Audible, Nike, etc.
Features
- SSG and SSR: Create hybrid applications that employ both SSG and SSR in the same project.
- Incremental Static Regeneration: Static content can also be dynamic through background re-rendering.
- Automatic static optimization: Automatically takes care of whether a page should be statically generated or server-side rendered (on-demand).
- Code-splitting: Increases performance by breaking down your JS code into small bundles and loading only a required subset, instead of the entire code.
- Hot Module Replacement: A more efficient version of live-reload, where only the updated modules are re-rendered, leading to faster development.
Advantages
- React ecosystem: Easy to get started with for React developers
- API Routes: Build quick and easy APIs for your application.
- SEO-Friendly out of the box.
- Automatic Image Optimization: Useful for developing fast image-rich websites.
- Typescript Support
- Zero configuration required: Determines rendering behavior based on the presence (or absence) of specific functions.
Disadvantages
- Opinionated: Only supports file-based routing, and therefore doesn’t allow working with dynamic routes.
- React only: Developers from other front-end frameworks will need to learn and make the switch to React.
- Overkill for smaller, simpler applications and prototypes.
Gatsby

Github: 49.5k / Contributors: 3.6k/ Used by: 316k / NPM weekly downloads: 512k
Gatsby is a React-based modern static site generator, i.e., it allows you to consolidate all your front-end parts into a bunch of standalone static files that store your complete application. Gatsby takes all your view components, templates, and data (even fetching from external APIs) and generates static HTML pages and JS bundles at build-time — not after each request, but in fact, even before deployment. These static files can then be hosted to any CDN and served as a pre-rendered, ready-made website to the client. This is unlike (and, for many cases, better than) both server-side rendering (time-taking new server-side build for each request) and client-side rendering (SEO incapabilities). After the website reaches the client, the JS bundle takes charge and acts like just another fast, highly interactive SPA. As a result, with Gatsby, developers can build ultra-fast websites that are secure and SEO-friendly.
While Gatsby uses React for templating, all of its data fetching is handled by GraphQL. GraphQL allows your application to pull data from many different sources (e.g., WordPress, Netlify, Drupal, other APIs, databases, plain Markdown files, etc.) during build time and normalize them into a GraphQL layer. This allows developers to load any data sources they might need and query and access them all in the same way from their application. This is also known as the content mesh (meshing different data sources into one unified GraphQL layer).
Gatsby integrates well with almost all CMS platforms and provides a rich ecosystem of thousands of community plugins for adding extra functionalities and customizations to your application. Its modern and robust tooling has been put to use widely by companies and websites like Airbnb, Nike, Paypal, IBM, Spotify, Figma, Snapchat, Tinder, etc.
Features
- React and GraphQL support: React-based templating, along with easy querying and access to multiple remote data sources through a unified GraphQL layer.
- PWA: Build performant web apps with automatic code-splitting, minification, background pre-loading, image optimization, etc.
- SEO-friendly: Serving static pages that search engine crawlers can easily parse.
- Ecosystem: Gatsby also offers solutions for deploying, hosting, managing, and optimizing applications through Gatsby Cloud and Gatsby Concierge.
Advantages
- Speed and performance: Time saved by not having to server or client-side render for each request, along with other in-built optimizations.
- Security: Hosting and serving raw HTML files ensures that hackers (even in the worst case) can’t get access to any system database, server, or user data APIs, etc.
- Developer experience: Simple and robust tooling, and clean API.
- Plugin architecture: More than 2600 community plugins available for adding extra functionalities to your sites.
- Community and Documentation: Extensive community support with gold-standard documentation.
Disadvantages
- GraphQL: Even though you can use Gatsby without being familiar with GraphQL, knowing the latter allows you to take much more advantage of the framework.
- Not the best for large-scale applications: For websites with lots of content that are updated frequently (e.g., hefty blogs with thousands of posts), Gatsby might not be your best bet. It might take several minutes for your application to build, which you might want to multiply for the number of times you encounter build errors.
Testing Frameworks
Jest

Github: 34.6k/ Contributors: 1.2k/ Used by: 2.9mil/ NPM weekly downloads: 11.3mil
Based on popular opinion, developer surveys, and usage statistics, Jest is easily the number one testing framework for Javascript. Developed and maintained by Facebook, Jest’s philosophy is to ensure JS code correctness and accuracy through a feature-rich yet approachable and easy-to-use API for building robust applications. It makes testing React components super easy and is even recommended and used internally by Facebook itself. More importantly, Jest is also compatible with most Javascript projects using Node, Vue, Angular, Node, Typescript, and more.
With zero configuration and minimal setup required to get started, Jest truly offers a delightful testing experience for developers. It ships as a complete testing framework with several handy features like a test runner, built-in code coverage, snapshot testing, an assertion library, mocking modules, and much more – all under one umbrella.
Here are some of the companies that use Jest for their applications – Airbnb, CircleCI, Facebook, Instagram, Intuit, Spotify, The New York Times, Twitter, etc.
Features
- Snapshot Testing: Test and verify the consistency of large objects and UI components.
- Code coverage: Built-in code coverage support using the --configure parameter.
- Parallelized testing: Isolated tests run in different processes for faster results.
- Easy Mocking: Simplified utility mocking functions and modules, along with auto-mocking support.
- CLI tool: More control over running tests, with handy features like interactive watch mode, running specific files, etc.
Advantages
- Smart and Quick: Orders the tests based on how long each test file takes, running previously failed tests before.
- Minimal Setup and Zero configuration required.
- Easy, Feature-rich API: For writing functional test suites without any third-party support.
- Compatibility: Works out of the box with most JS projects (Node, Babel, Typescript, Vue, etc.).
- Support: Neat documentation with lots of examples, along with an active developer community and frequent updates.
Disadvantages
- Auto-mocking can slow down your tests.
Mocha

Github: 20.4k/ Contributors: 492/ Used by: 1.3mil/ NPM weekly downloads: 5.2mil
Mocha is another one of the most popular testing frameworks. Written in Node.js and hosted on Github, Mocha is quite flexible and used for both back–end and front-end testing, as well as Behavior Driven Development (BDD) and Test-Driven Development (TDD). As compared to Jest, Mocha is much more lightweight with a focused feature-set, relying on other established libraries (like Chai, Sinon, etc.) for extra functionality.
Apart from allowing sequential test running, asynchronous code testing using async/await and promises, its Node.js base, it is Mocha’s flexibility and customizability that makes it a fan favorite. Besides, Mocha offers speed and simplicity that helps beginners understand the concepts of testing and aids the testing of large-scale applications. Here are some companies that use Mocha for testing their applications – Accenture, Algolia, Asana, Coursera, Netlify, Webflow, Wix, and Yahoo.
Features
- Async Testing: Test asynchronous code with ease.
- Browser compatibility: Compatible with almost all major web browsers, along with browser-specific methods.
- Parallelization: Run tests in parallel using the --parallel flag.
- Wide variety of Reporters: Choose between multiple test reporters for your result reports (e.g., nyan, dot matrix, tap, list, JSON, etc.).
Advantages
- More flexibility: Developers can use their preferred third-party libraries for extra features (e.g., for assertion, mocking library, etc.).
- Widespread adoption: Ample learning resources, community support, and several companion libraries built around.
- Development: Enables developers to do both test-driven (TDD) and behavior-driven development.
Disadvantages
- Extra dependencies, setup required: A cost developers need to pay for the increased flexibility.
The Future of Javascript is Bright
As you can see, there’s no winner here — all of these are mature and top-class frameworks used by millions over the world. The future of Javascript development is bright thanks to these frameworks and the efforts of their communities.
Now that you have a good understanding of the top Javascript frameworks across the different domains go ahead and pick up one (or more) of these for yourself. If you haven’t been able to choose one for your project, play around with some simple starter applications offered by these frameworks, get a feel of their APIs, toolkits, and feature sets, and then make a call. And if you aren’t here to pick out any one framework, then put on your tourist hat and explore the land of JS frameworks a bit!






