ScoutAPMでLaravelアプリのパフォーマンス改善

先月、PHPのモニタリング・ランドスケープ2019で、Scout APMがLaravelアプリのモニタリング用がまもなく利用可能になることを発表しました!(もちろんRuby、Python、Elixir のアプリも含みます)。PHPモニタリング・エージェントの準備が整った今、Laravelコミュニティへ、その機能を紹介、そしてどれだけ簡単に使用することができるかを、ぜひ体験していただきたいと思っています。
Setup
Laravelアプリのモニタリングを開始するにあたって、まずはScoutのアカウントが必要になります。アカウントをまだ持っていない場合、お試しで14日間、無料で利用することができます(クレジットカードの登録は不要です)。
次にやることは、overheadの小さい monitoring agentをアプリケーションに追加します。この作業は1コマンドで完了します。このコマンドでは、scout-laravelとscout-apm-phpの2つのパッケージをインストールします。
composer require scoutapp/scout-apm-laravel次に、エージェントが先ほど登録したアカウントにデータを送るように設定します。プロジェクトの.envファイルをお気に入りのテキスト・エディタで開き、そのファイルの最後に以下の3行を追加してください。
SCOUT_MONITOR=true
SCOUT_KEY=”enter your Agent Key here”
SCOUT_NAME=”enter the name of you application here”Scoutの設定ページからアカウントのKEYを見つけることができます。
これで完了です!デプロイして数分後に、あなたのデータがScoutに表示され始めます。Heroku上のアプリへのインストールに関する情報や、インストール時の問題解決をするためには、ドキュメンテーションを参考にするか、メールで是非お問い合わせください!
Where to start?
さて、Scoutのアカウントを作り終え、モニタリング・エージェントをインストールしましたが、実際にアプリケーションのパフォーマンスに関する問題をどこから確認し始めればよいのでしょうか?素早くパフォーマンスに問題の原因を発見するために、Scoutの主な特徴について目を通していきましょう。
The main overview page
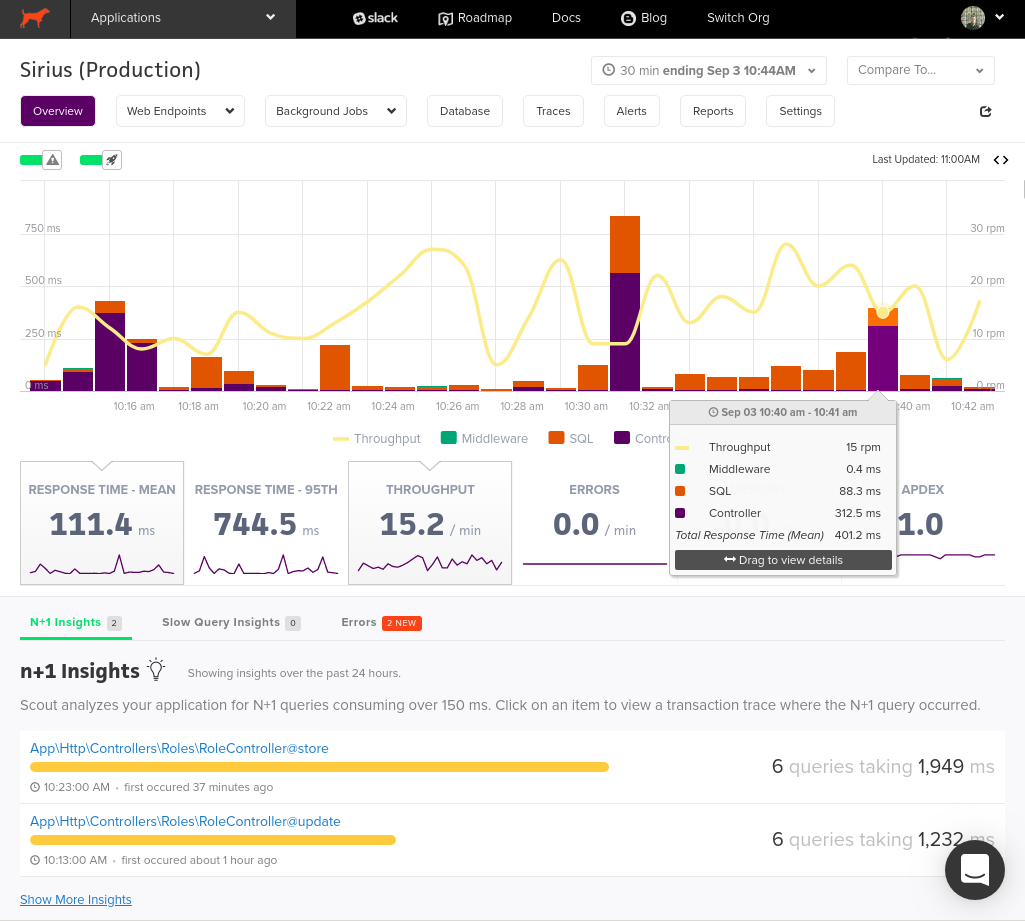
Scoutにログインすると、最初に表示されるページ(下記参照)はOverviewページです。アプリのヘルスチェックやパフォーマンスのスナップショットが一目でわかりやすく表示されていることがわかります。
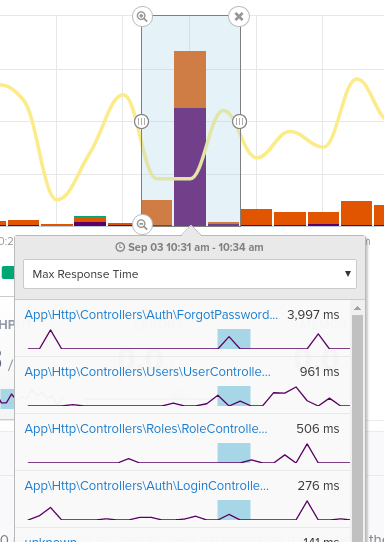
チャートは自由に設定可能で、期間を変えることや、見たいメトリクスに簡単に切り替えることができるようになっています。また、より詳しく見たいと思う箇所でドラッグ&ドロップできること(下記参照)も特徴的です。ドラッグ&ドラップすると、ポップアップウインドウが同時にロードされ、この期間でアクセスされたエンドポイントを表示します。これはチャート上でパフォーマンスの急上昇を確認したり、何がそれをもたらしたかを知りたい時、特に役に立つ機能です。
Insights tabs
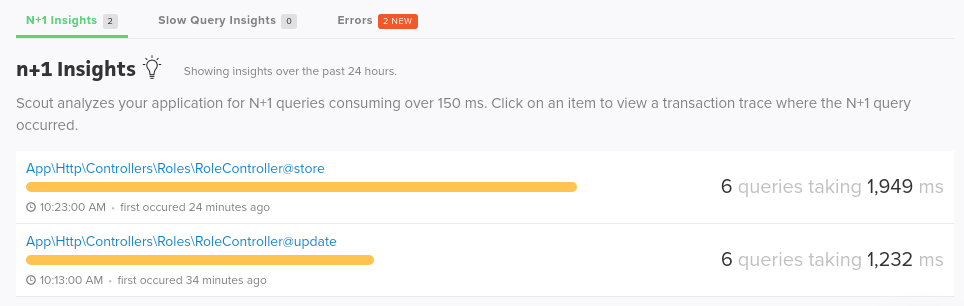
初めてScoutを試す時や・改善できる可能性の高い箇所を素早く見つけた際に有効なものがInsightsです。ここには、潜在的なn+1のクエリやスロークエリを識別するために、あなたのプロジェクトを分析する一連のアルゴリズムがあります。これらは、アプリのパフォーマンスを即座に改善してくれるケースが多いです。
Endpoints and Traces
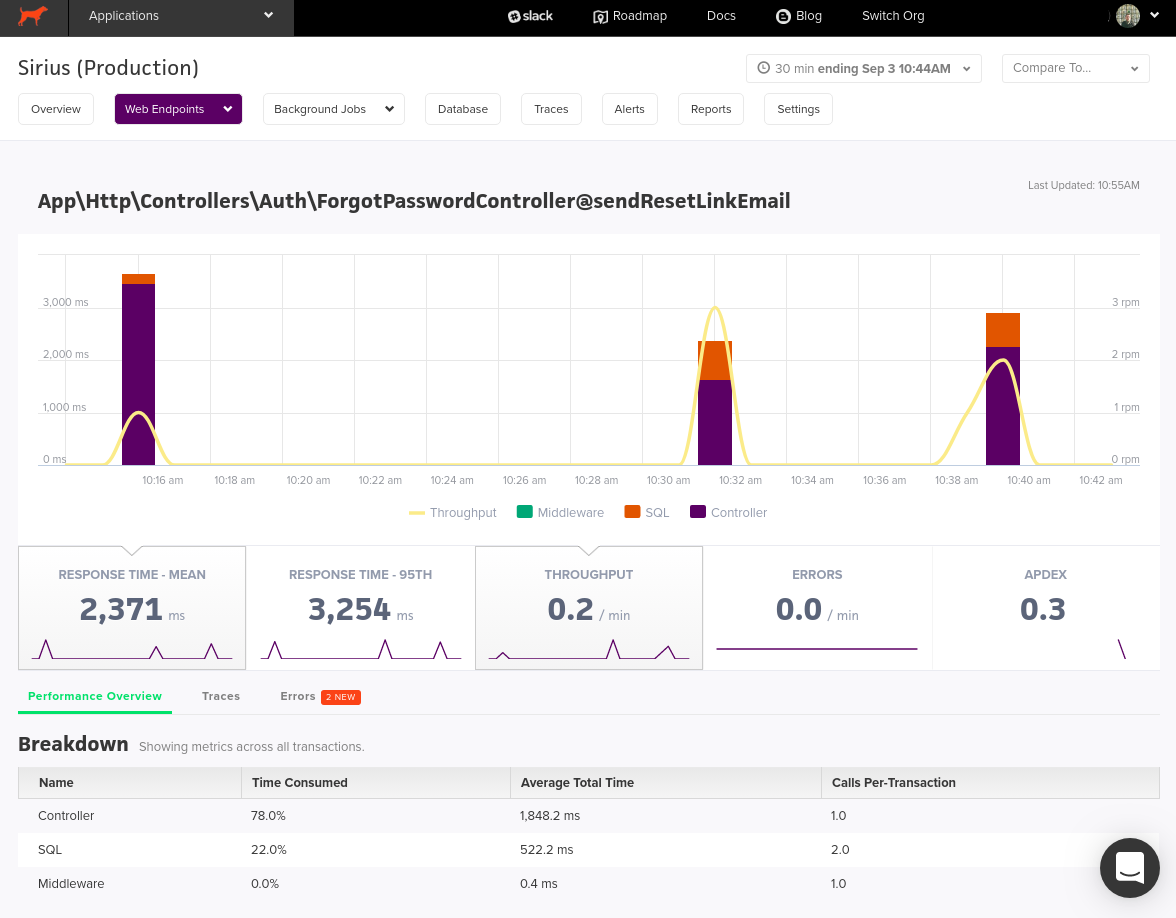
Scoutは2種類のパフォーマンスデータを提供しています。まずはメトリック(Metric)から見ていきます。例えば、このエンドポイントにアクセスするのに平均でどのくらい時間がかかり、時間が消費された箇所の内訳を確認することができます。
下のスクリーンショットを見てもらうと、このForgetPasswordControllerのエンドポイントでは、平均2371msの時間がかかっていますが、その内78%がControllerレイヤーで消費やされたことを意味しています。ここから、このエンドポイントのパフォーマンスを改善するためにはControllerの時間を改善することが必要ということが分かります。
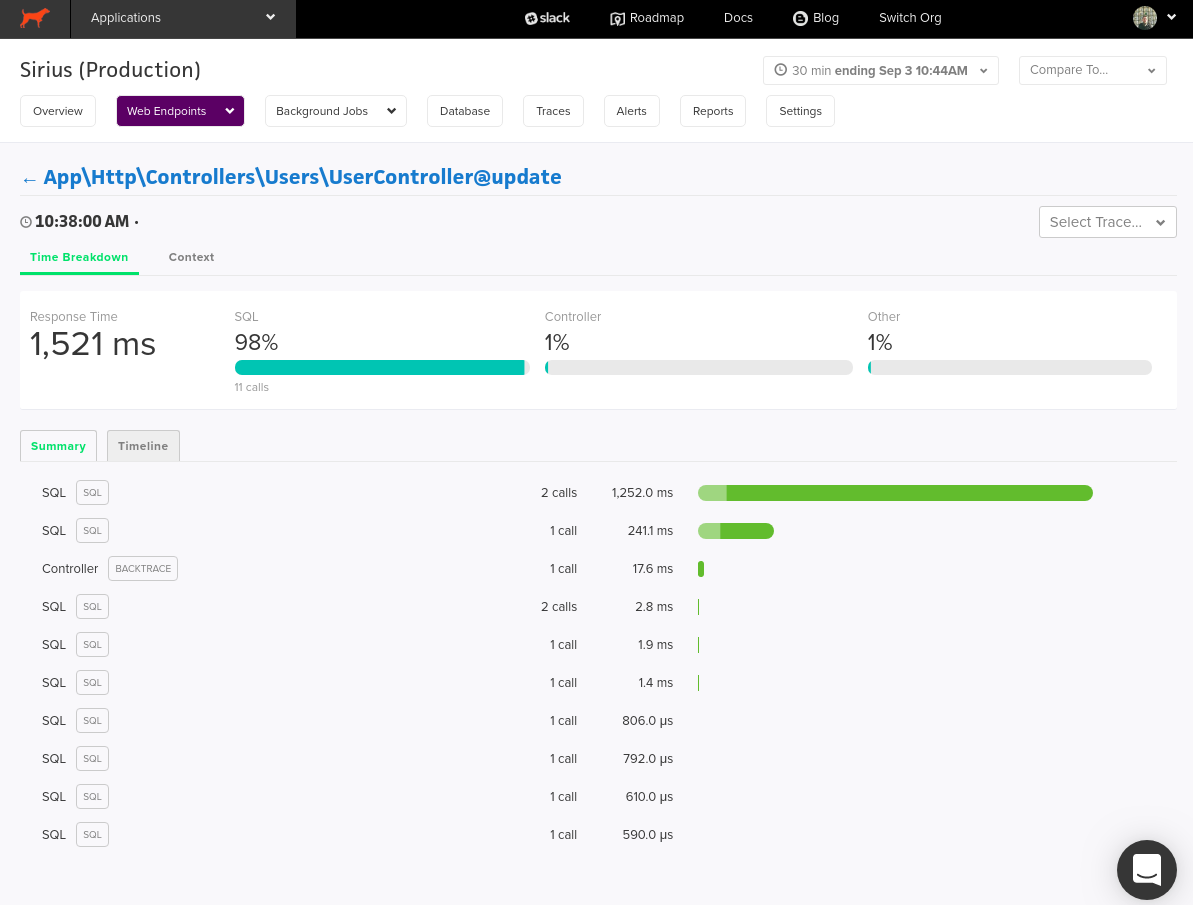
Scoutが提供する2つ目のデータは、トレース(Trace)です。例えば、誰かが行ったこの特定のウェブリクエストが、完了するまでどれくらいの時間がかかったのか、また、どのレイヤー最も時間を費やしたのかなどです。下のUserControllerのupdateアクションのトレースを見てください。この場合、98%がSQLレイヤーで消費され、この時間のほとんどが一番上から2つのクエリで費やされたことがわかります。そのSQLのボタンをクリックすると、実際に実行されたクエリを見ることができ、そのクエリを改善することができるかどうか確認できます。
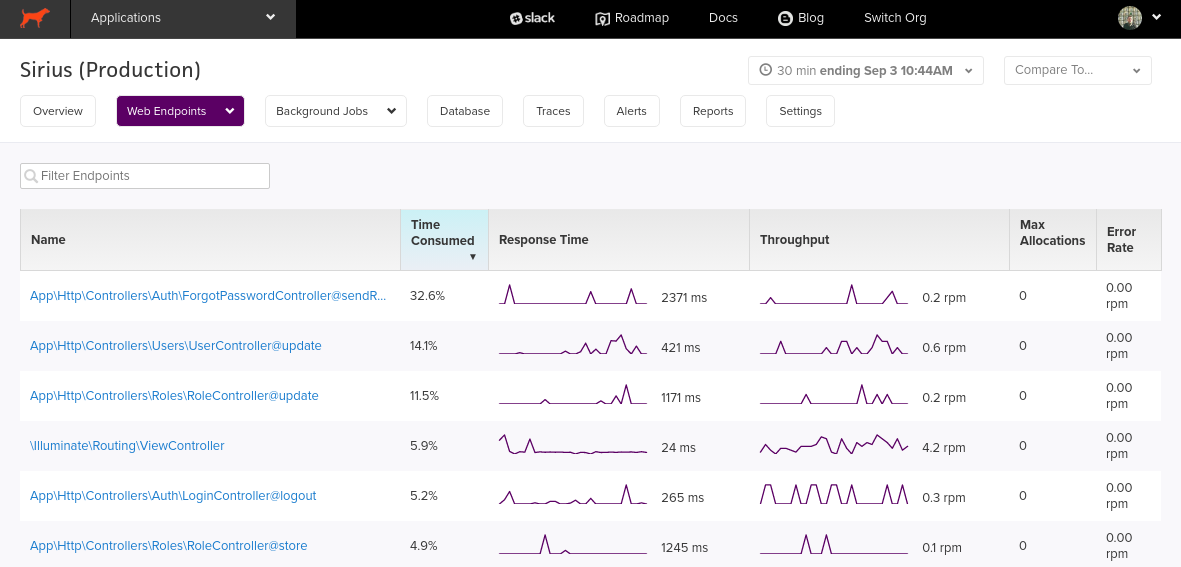
これが、Scoutであなたが最も時間をかけて見るであろう場所で、パフォーマンスに関する問題を理解しようとするときに必要不可欠である情報を表示します。エンドポイントとトレースのページには、Overviewページ、またはInsightsから直接移動するか、ページ上部のWeb Endpointsのリンクをクリックすることで見れる、下記のようなリストからも遷移可能です。
Beyond the basics
ここまでで、Scoutの基本的な使い方を見てきました。今からは、もう少し応用レベルに注目して見ましょう。
Error Monitoring
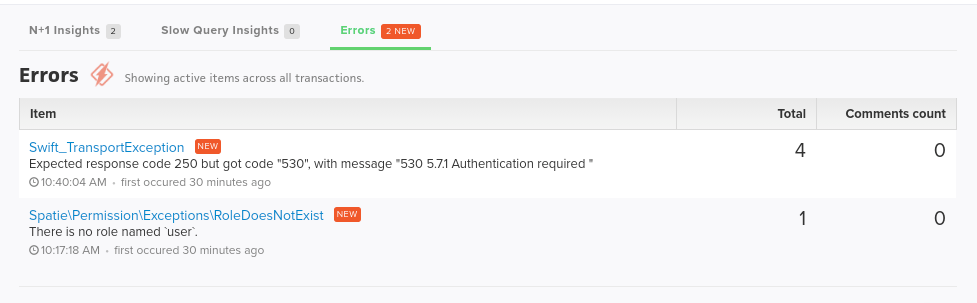
Sentry、Honeybadger、Bugsnag、Rollbarを使っていようが、問題ありません!Scoutはこれらの人気のあるサービスをしっかりカバーしているので、メインの概要ページ上というたった一つの場所でモニタリングをすることが可能になっています。
どのサービスを使うかに関わらずセットアップの手順は似ており、基本的にはScoutの設定画面からでAPIトークンを追加します。
Custom Context and Trace Explorer
なぜ、このパフォーマンス問題は毎週火曜日の深夜2時にブラジルのIPアドレスから発生するのでしょうか?この種の困難な(しかし一般的な)パフォーマンスに関する問題はScoutの最も強力な特徴の一つであるCustom Contextを使って対応することが可能です。またCustom Contextをセットすることで、Trace Explorerからそのデータを使って、Traceを探すことができます。
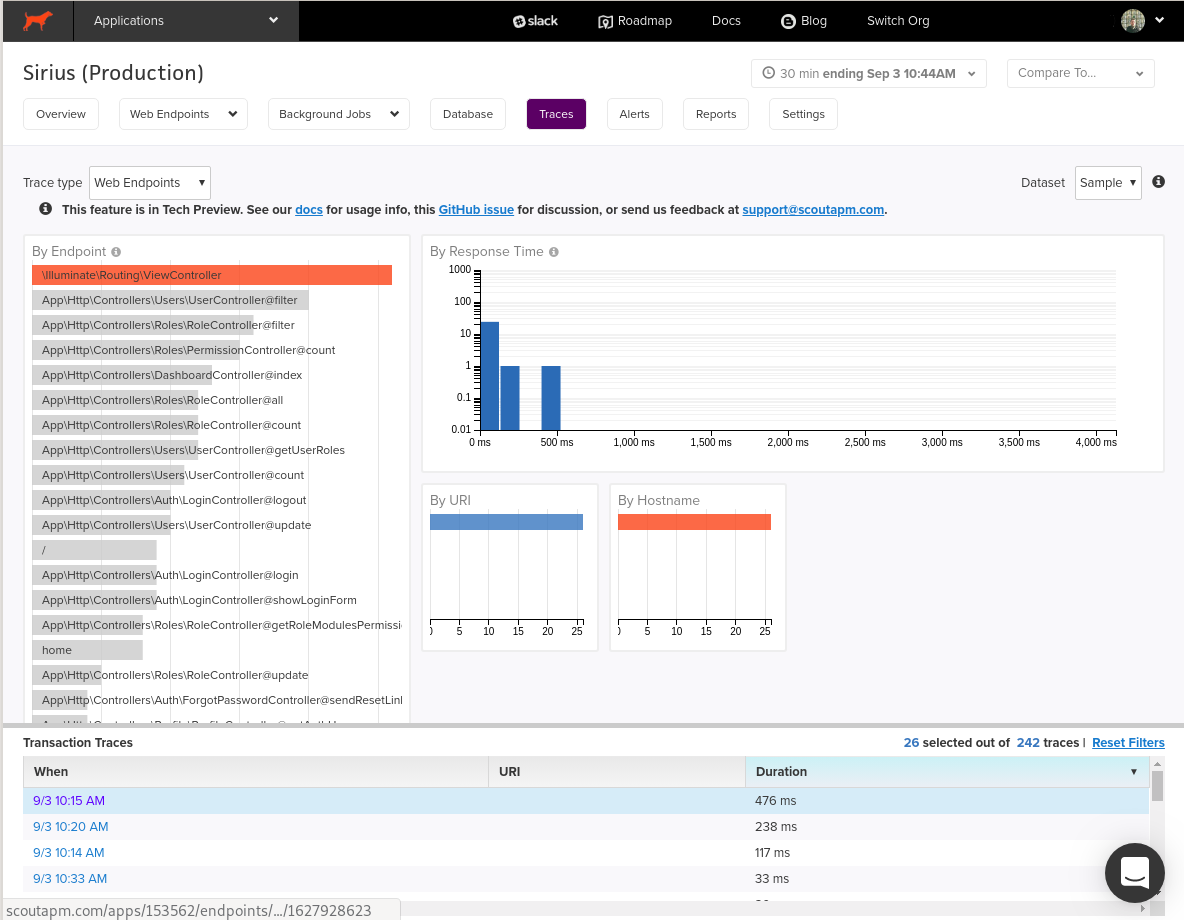
優れたモニタリングを手に入れるために、ちょっとした時間を設定 に使うのは、価値がありますよね!下記にあるように、初期設定であなたが目にするたった一つのコンテキスト・フィールドはURIとHostnameですが、これらは好きなようにカスタマイズすることができます。
上の画像のように、Trace Explorerで複数の条件でフィルタリングをかけて、それを満たしているエンドポイントを探すことができます。さらに、その画面のTransaction Tracesの部分では、これらのフィルターを満たしているトレースを見ることができます。例えば、ある利用者、もしくはあるプランの大きさなどを確認したいとしましょう。この種の操作はCustom Contextを用いてTrace Explorerで簡単に行うことができ、原因発見が難しく、時間のかかるパフォーマンス問題の真相を探る手助けをしてくれるのです。
Deploy Tracking
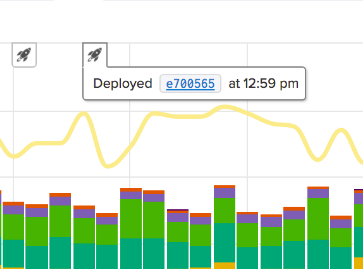
あなたが目にしているこのパフォーマンス問題は、特定のデプロイ後、突然発生しましたか?あなたのデプロイ中のユーザーエクスペリエンスはどうでしょうか?ここでDeploy Tracking機能を用いると、これkらいくつかの質問に対する答えが見えてきます。Deploy Trackingはいつデプロイが行われたか示すためにoverviewページの図にロケットのマークを表示させます。
Github Integrationを有効にすることで、Deploy Trackingはいくつのコミットがそのデプロイに関係していたか、どのブランチがそのコミットに由来するのかといった詳細情報も表示します。環境変数 SCOUT_REVISON_SHAに追加するだけでDeploy Trackingは有効になります。
Alerting
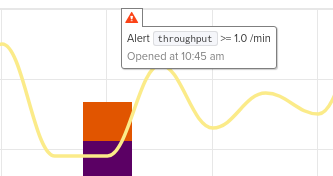
他のモニタリング・ソリューションのように、Scoutもアプリまたはエンドポイントごとのリスポンス時間がある基準値を超える場合に、アラート送るように設定することが可能です。このようなアラートはOverviewページのチャート上に警告マークとして現れ、通知されます。
初期設定では、そのアラートはメールを通じて送信されますが、webhookを使うことで、Slack、VictorOps、PaperDutyなどのような第三者サービスと連携することも可能です。
Custom Instrumentation
Scoutが自動で計測する以外のライブラリを使っていますか?もしそうであれば、まずはサポートチームにおしらせください。サポートチームができる限りのお手伝いをします。ご自身でcustom instrumentationを追加することも可能です。
What's Next
もしご興味ありましたら、こちらからプロダクトデモの予約、またはsupport@scoutapm.comまでご連絡ください。
ここまで、閲読頂きありがとうございます!犬のイラストをクリックしていただきますと、無料でScout関連商品をお届けします!